アクセシビリティのチェック
Webサイトの制作においてアクセシビリティの需要と重要性は高まっています。
アクセシビリティがきちんと実装されているか?抜け漏れはないか?
ユーザーに快適に見てもらうためには最終チェックが大切です!
チェックの際はWCAG(Web Content Accessibility Guidelines)の達成方法を確認しつつ、問題点を洗い出していきます。
WCAGとは、Web Content Accessibility Guidelinesの省略表記で、ウェブコンテンツのアクセシビリティに関するガイドラインのことです。
しかし、それはチェックする人によって OK・NG の判定にブレが出てきてしまいます。
さらに会社ごとでも方針のブレがあるので、先ずは自社で何を OK・NG とするのか線引きをする必要があります。
画像の代替テキストについて
音声ブラウザなどを利用するユーザーは、テキストで提供されることで読み上げ可能な情報しか得ることができません。
そのため画像で表現された情報には、代替テキストを設定し、その内容を読み上げさせます。
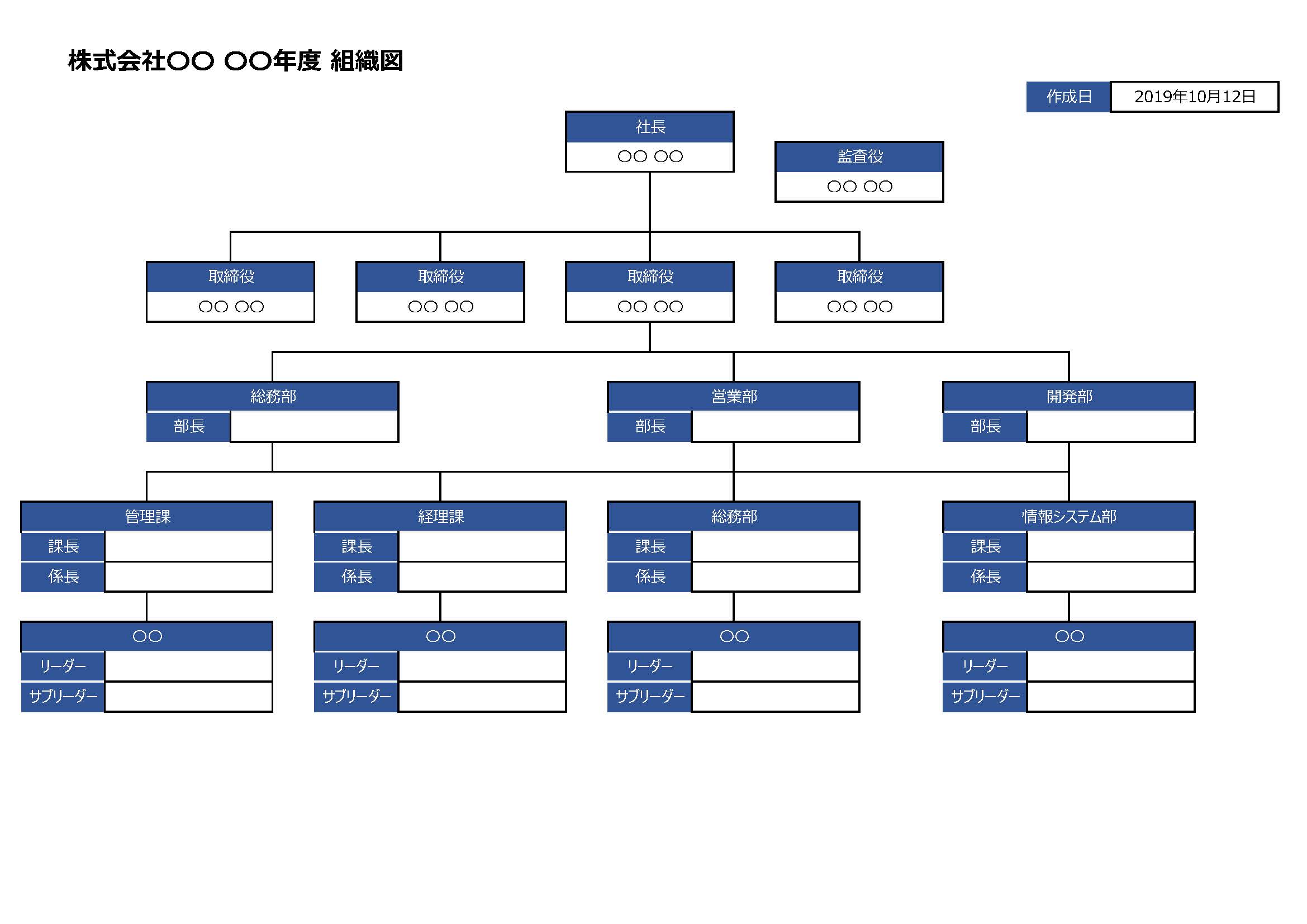
しかし、組織図や地図、グラフ 等に対して実装する側が「完璧な」代替テキストを考えることは現実的ではありません。
そもそも大規模サイトリニューアルでは、情報提供として最も優先すべき項目が他にあるかもしれません。
「ここでは何を伝えるべきなのか」しっかりと落としどころを考え、お客様と一緒に方針を決めていきます。
例えば組織図を掲載する場合、内容を文章で表現するには困難な場合があります。

全てにおいてライティング費用をかけて画像の説明文を代替テキストとするのか?
コストや情報の重要性を鑑み検討する必要があるかもしれません。
しかし、「〇〇の組織図」、「〇〇の地図」のように読み上げ、そこに画像がある事を伝える対応で十分とするケースもあります。
そもそも、情報をネット上に公開することがアクセシビリティの第一歩だと考えています。
運用コストとのバランスをみて無理のないサイト運用をしていけたら良いですね。
次回はキーボード操作や、リンクテキストについて触れてみたいと思います。