良いデザインへの近道…… それがあったらわたしも知りたいところですが!
Photoshopの設定をちょちょいと整えておけば、効率化につながります。そこで生まれた時間は微々たるものでも、チリも積もればデザインそのものに向き合う時間を増やすことができます。
そう、効率化って、自動化・簡略化できるところ見つけて、本来やりたいことに時間を使うことではないでしょうか。
道具を知ることは、より良いデザインへの一歩!と信じて、今回はわたしが実際に行っているPhotoshop効率化のための設定をご紹介します。
※執筆時の環境はPhotoshopCC2019の情報です。
1.レイヤー名に「コピー」はつけずキレイなデータに
たまに見かける、矢印 のコピー n , 矢印 のコピー n+1 , 矢印 のコピー n+2 … というレイヤー名。
みんなが作業するデータなので、迷いのもとになるノイズ要素は減らすよう心がけています。

「レイヤー」パネルの右上メニュー > 「パネルオプション」 > 「コピーしたレイヤーとグループに『コピー』を追加」のチェックを外す
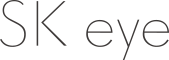
2. レイヤーのサムネイル表示を変更してすぐに見つけられるように
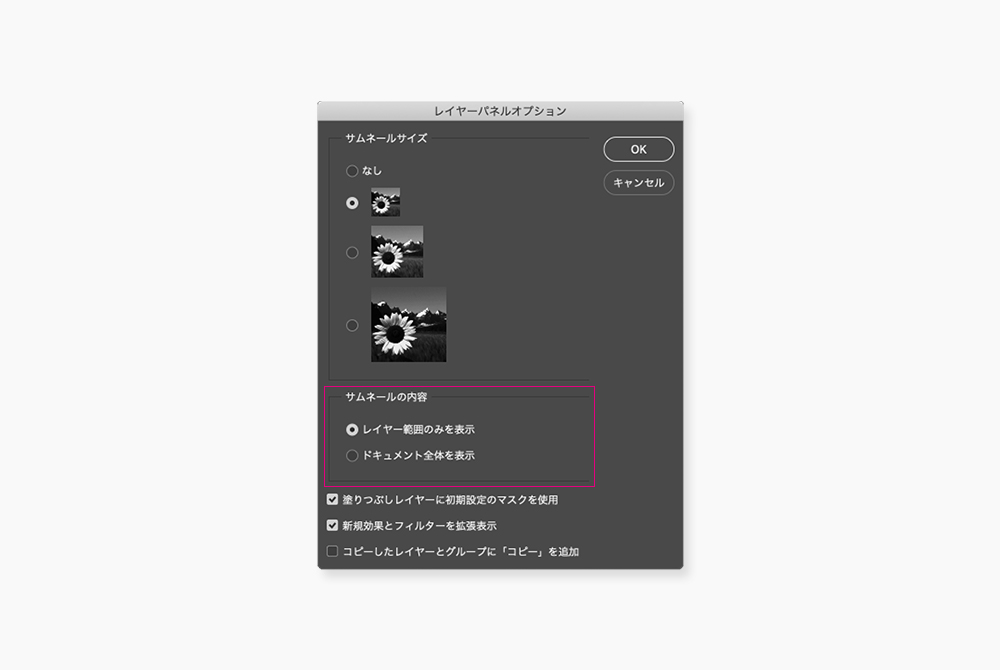
サムネイルが見づらく、目的のレイヤーがなかなか見つけられない…… そんなことがあったので、サムネイルの表示設定を見直しています。

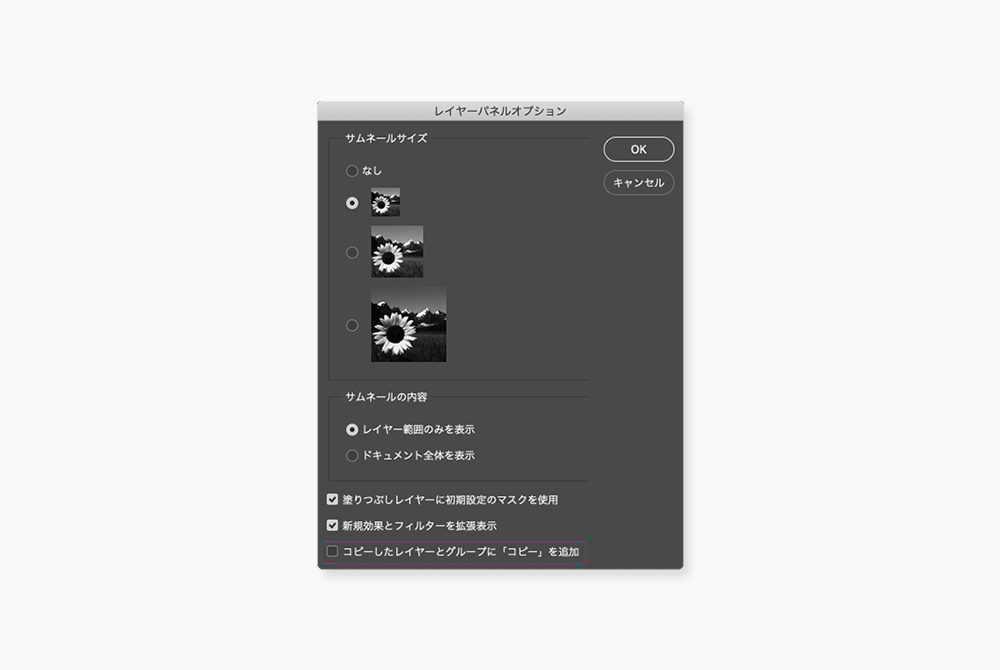
「レイヤー」パネルの右上メニュー > 「パネルオプション」 > 「レイヤー範囲のみを表示」を選択

ドキュメント全体を表示しないことでオブジェクトが見やすくなり、すぐにレイヤーを探し出すことができます。
3.王道!オリジナルショートカットキーを設定しておく
効率化に欠かせないのがショートカットキーの設定。Photoshopももれなくカスタマイズができます!

「編集」 > 「キーボードショートカット」
例としてわたしが設定しているショートカットを挙げてみます。
スマートオブジェクトに変換する……⌘+_
上に揃える……⌘+8
レイヤースタイルをコピー……⌘+⇧+c
アートボード……Y
シェイプに沿ってガイドを引く……⌘+⇧+:
アセットを生成……⌘+/
テキストの状態を変更……⌘+⇧t
ガイドを削除……⌘+h
などなど。
この機能よく使ってるなと気づいた時に、ちょっと手を止めて登録してみたところ、その後の作業がぐぐっと楽になりました。
4.クイック書き出しを自分用に見直す
ようやくデザインを作り終え、書き出ししてディレクターに送ろうとしようにも、書き出されるまでがモッタリ遅くてイライラ……。よくありますよね。
形式&画質によく使うものがあるなら、クイック書き出し設定をオリジナル仕様にしておくと素早く送ることができます。

「環境設定」 > 「書き出し」
※CCになってからは基本的にアセット書き出しばかり使っています! ありがとうAdobe!(アセット書き出しとは?)
5.ウィンドウの配置も見直してみよう
どのウィンドウを出しておくか?も大事ですが、その配置も悩みどころですよね。こんな観点で配置場所を決定してみました。
- 使用頻度の高いものは、呼び出さなくても見える状態にする
- パネル内を触ることが多いものは下の方にする(導線が近い)
- 表示だけ見たいものは上の方にする
スッと触れてサッと見える。そんなウィンドウ配置を模索しています。
このように、ちょこっとずつ設定を自分用にカスタマイズしておくことで、デザインそのものに向き合う時間を作る手助けとなってくれています。
それでは快適なPhotoshopライフを!
エスケイワードではお客様とともに、より良いデザインをつくっていきます。(事例はこちら)
エスケイワードは、お客様の課題に対して最適と考えられるWeb施策をご提案いたします。課題がハッキリ見えていない方には、丁寧なヒアリングでモヤモヤをスッキリさせるところからお手伝いいたします。
ブランドイメージを見直したうえでのWebサイトリニューアルや、新規コンテンツの企画もお任せください。
御社の魅力を最大限に伝える表現を一緒につくっていきませんか。