初めまして、デザイナーのカルラです。
今回は海外出身デザイナーとして、海外案件に取り組んで改めて気づいた外国語Webデザインで気をつける4つのポイントについてご紹介します。
1.その国の色彩感覚を理解すること
さまざまな文化があるように、色彩感覚と色彩が持つ意味は日本と海外で異なります。デザイン作成に入る前のトーン&マナーを決める段階で、必ずターゲット国の色彩感覚を調べるようにしています。特に文化圏ごとの色彩感覚の違いについてはよく調査を行います。

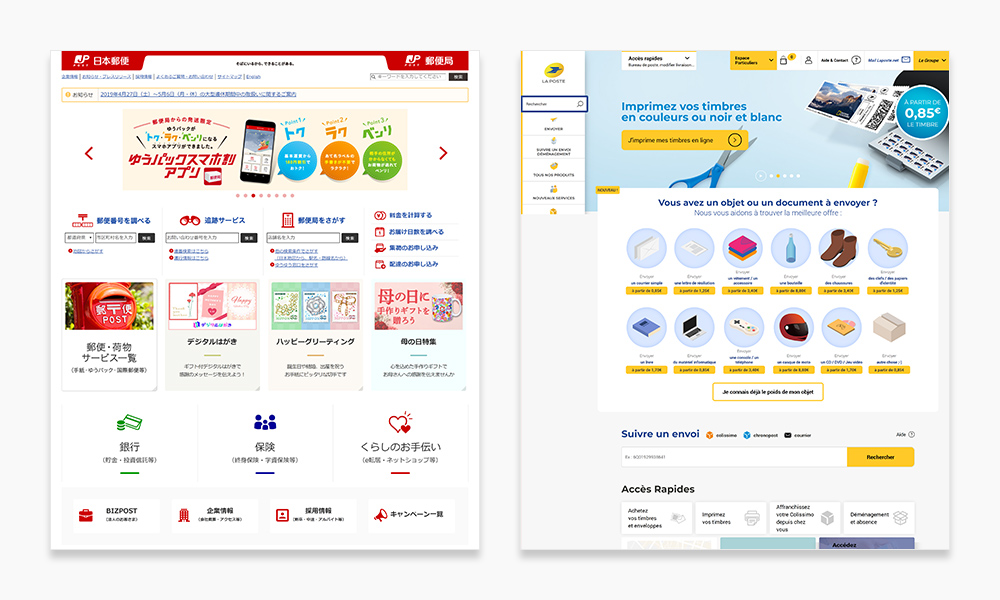
国によって郵便局の色が異なるのも色彩感覚の違いの例の一つです
2.情報量を少なくすること
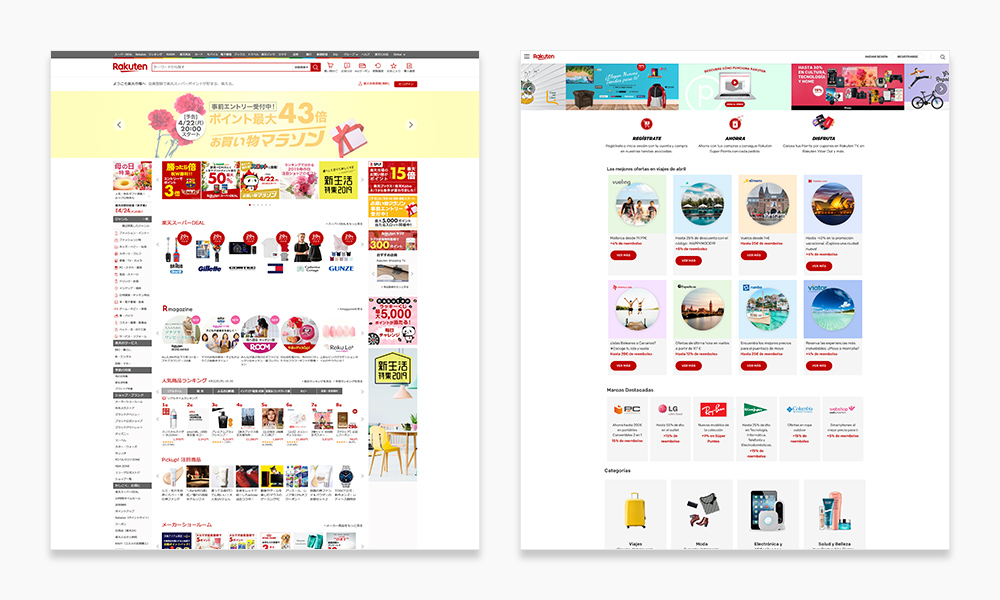
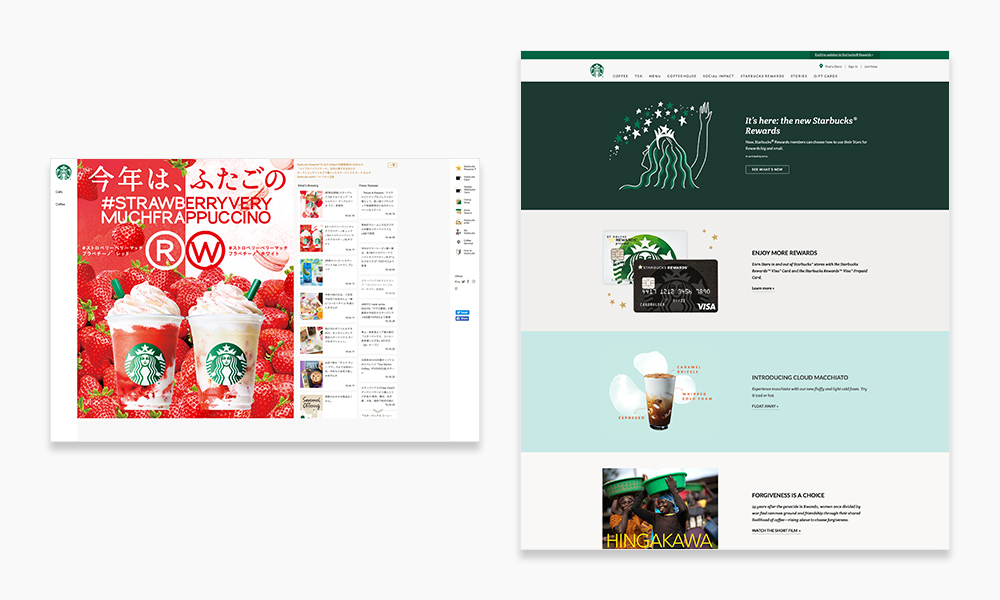
Webサイトのトップページで扱う最適な情報量も国によって異なります。日本のサイトの多くの場合は、トップページで表示される情報量を重視しています。そのため文字情報が多く、小さい画像が並ぶレイアウトが特徴です。
一方、ヨーロッパやアメリカでは、トップページに必要最低限の情報だけを載せるサイトが多いという印象です。その理由は、整理された情報でユーザーの関心を引きつけ、途中で読み飽きるのを防ぐためです。
狭い範囲に情報量を多く載せすぎると海外ユーザーはストレスを感じてしまい、サイトから離れる恐れがあるので注意が必要です。

同じ会社のWebサイトでも国によって載せる情報量が異なります
3.余白を効果的に使うこと
海外案件のデザインでは、余白を意識することが欠かせません。
ヨーロッパやアメリカのサイトでは、コンテンツとコンテンツの間や行間のスペースが広く取られているのが特徴です。余白を効果的に使うことで、ユーザーが探している情報を見つけやすくなると同時に、こちらが伝えたい情報、商品なども協調することができます。適切な余白は、ユーザーに次の行動に移ってもらうための重要なポイントです。

余白で与える印象が外国人ユーザーにとって重要です
画像:左(Starbucksの日本HP)右(StarbucksのアメリカHP)
4.多言語サイトの場合は、一番文字量が多い言語でデザインすること
多言語サイトのデザインの場合は、同じデザインで複数の言語に対応させる必要があります。デザインが完成してから情報が入りきらなかったり、余白が狭くなってしまうといった問題の発生を防ぐために、デザイン前にどの言語の文字量が一番多いのか把握することが重要です。文字量の多い言語に合わせてデザインを決め、文字量の少ない言語では文字サイズの変更などで調整を行います。

文字数が多い言語でデザインを作成するとレイアウトの崩れを予防できます
画像:左(Finnairの日本HP)右(FinnairのフィンランドHP)
このポイントについては、文字数に要注意!多言語Web制作で気をつけることでも触れていますので、ぜひご覧ください。
まとめ
外国語Webデザインで気をつけるポイントとして「色彩」、「情報量」、「余白」、「言語ごとの文字量」についてご紹介しました。日本と海外の表現の違いが少しでも伝わりましたら幸いです。
エスケイワードでは、各国の文化や好まれる表現を考慮したデザインをご提案していきます。
名古屋でグローバルサイトを任せるなら、エスケイワード
Webサイトのキャッチコピーやデザイン、そしてプロジェクトのディレクションも。
多国籍なクリエイティブチームで、ターゲットに分かりやすく、伝わるグローバルサイトを制作します。